Grafiki Komputerowe
Grafika
VGA (bitmapa)
Grafika
VGA – Bitmapa jest prostokątnym zbiorem pikseli
uporządkowanych w rzędach i kolumnach. Piksel stanowi najmniejszą jednostkę
budującą bitmapę. Wielkość fizyczna piksela zależy od rozdzielczości, czyli od
liczby pikseli przypisywanych jednostce długości. Każdemu z pikseli
przyporządkowana jest wartość, a ta w komputerze zapisywana jest w systemie
dwójkowym. Oznacza to, że dla każdego piksela można przypisać jedną wartość z
pewnego zakresu możliwości, których liczbę określa tzw. głębia bitowa.
1. Przykład:



Semigrafika
Semigrafika to sposób odwzorowania grafiki w trybie tekstowym przy
użyciu odpowiedniej kompozycji znaków. Przy pomocy semigrafiki możliwe jest
rysowanie zarówno obiektów prostych jak ramki i linie, jak i bardziej
złożonych, dających złudzenie cieniowania. Semigrafika była szczególnie
popularna w czasach, gdy komputery nie posiadały trybu graficznego oraz przez
pewien czas w smsach w telefonii komórkowej.
Istnieją programy umożliwiające przetwarzanie
grafiki na semigrafikę. Prawie każda strona kodowa pozwala wstawiać znaki
niezbędne do tworzenia takich rysunków.
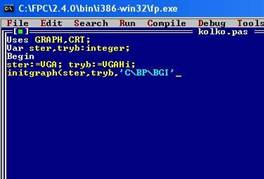
1. Przykład:
.~. /0\// \\ Pingwin
/(___)\ ~
2. Przykład:
_|'''|_
('o')
y
<( :
)/ Bałwanek
( :
)`
Grafika
wektorowa
Grafika wektorowa (obiektowa) to jeden z dwóch
podstawowych rodzajów grafiki komputerowej, w której obraz opisany jest za
pomocą figur geometrycznych (w przypadku grafiki
dwuwymiarowej) lub brył geometrycznych (w przypadku grafiki
trójwymiarowej), umiejscowionych w matematycznie zdefiniowanym układzie współrzędnych, odpowiednio dwu- lub trójwymiarowym.
Oprócz grafiki wektorowej jest jeszcze grafika rastrowa, która nie jest aż tak
bardzo zaawansowana.

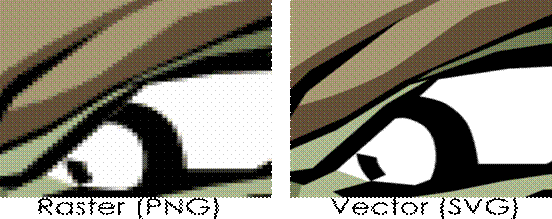
Różnice między grafiką wektorową, a rastrową:
Podczas powiększania obrazu rastrowego będzie w końcu
widać poszczególne piksele, natomiast podczas powiększania obrazu wektorowego
będzie widać ostre kształty figur geometrycznych, z których obraz jest
zbudowany.
Grafika
3D (grafika trójwymiarowa)
Grafika 3D (grafika
trójwymiarowa) – nazwa jednej z
dziedzin grafiki komputerowej, zajmującej się głównie wizualizacją obiektów
trójwymiarowych. Nazwa pochodzi od angielskiego sformułowania Three-Dimensional
Graphics.
1. Przykład: Siatka wielokątów – obiekt jest
budowany z płaskich wielokątów (najczęściej trójkątów lub czworokątów), które
mają wspólne wierzchołki i krawędzie. W ten sposób można tworzyć proste bryły,
albo – jeśli siatka jest dostatecznie gęsta – dobrze przybliżać skomplikowane
obiekty.

2. Przykład: Opis matematyczny – obiekty są
określone równaniami. Mogą to być np. kule, płaszczyzny, oraz szczególnie
użyteczne i powszechnie stosowane powierzchnie parametryczne (płaty
powierzchni), np. powierzchnie Béziera, Hermite'a czy NURBS. Istnieją
programy, które swoje funkcjonowanie opierają głównie o właśnie taki sposób
modelowania, zaliczyć do nich można np. POV-Ray.

Grafika
rastrowa
Grafika rastrowa - reprezentacja obrazu za pomocą
pionowo-poziomej siatki odpowiednio kolorowanych pikseli na monitorze
komputera, drukarce lub innym urządzeniu wyjściowym.
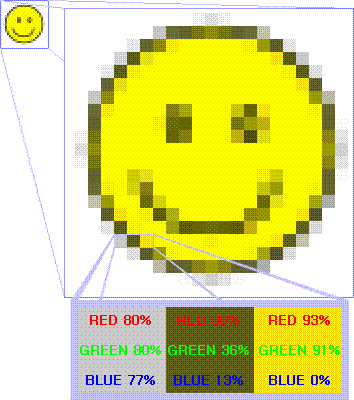
1. Przykład:
Wyobraź sobie, że ten emotikon od lewego górnego rogu
jest pixmapą RGB. Każdy kwadrat prezentuje jeden piksel. Kolejne powiększenie
pokazuje nam trzy piksele, których kolory są skonstruowane przez dodanie wartości
czerwonego, zielonego i niebieskiego koloru.